While the world of JavaScript can sometimes seem like a strange place, it is no different in how it works underneath the hood *broadly speaking*. At the end of the day, all the JavaScript engine does is takes your .js file and executes it. BUT knowing the small nuances of how the engine works will not only greatly enhance your career but fundamentally change how you look at code.
What is the Javascript Engine?

You may already be familiar with the term “ECMAScript” and this is simply a governing body to set specific standards for what JavaScript engines can and cannot do. Why is ECMAScript and thing? Because there is no exact company that “owns” the Javascript engine, ECMAScript was put into place to make sure the language did not become a huge pile of shit.
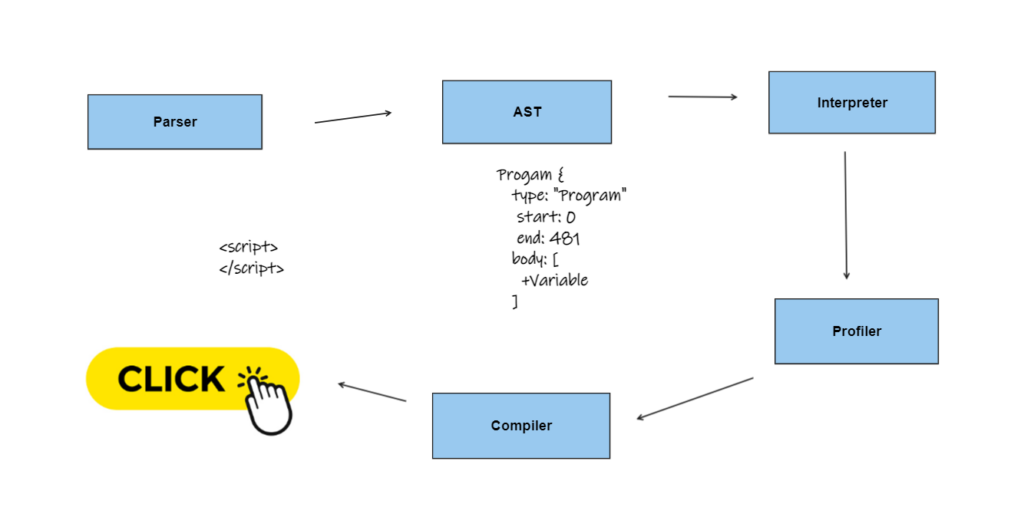
1. Parser
In Javascript, a parser simply takes in code and breaks it apart into pieces to be turned into AST’s (which we will talk about next). On average, it takes a browser roughly 15% to %20 of the total execution time to parse the Javascript. Think of it as the computer reading your code piece-by-piece, finding all the relevant keywords, and choosing where to store stuff in memory similar to the way a human would. All of these pieces are turned into “nodes”. Nodes are essentially small pieces of a tree (if you’d like to learn more about tree data structures, please check out my Youtube course on algorithms).
2. Abstract Syntax Trees
After the code is parsed, the parser turns all the nodes, into Abstract Syntax Trees. Why create an Abstract Syntax Tree? Because they present the code in a more structured way for compilation and ensure code correctness before code is turned into machine code.

The above code is an Abstract Syntax Tree of a console.log(). If you’d like to generate your own check out AstExplorer.com
3. Interpreter
If you are a C#/Java developer, you may just assume all software is compiled and may even use slang like “when the JS compiles” (in fact, I did in this exact blog lol), but an important concept to understand is that JS is interpreted. This means that instead of being running all the code at once, it is run line by line. This is a funny grey area in JavaScript. Is the code interpreted or compiled? The answer is really both because it is using a Just In Time Compiler. But once again why choose a JIT compiler over a traditional? Simply for speed and performance. A traditional compiler will make page loads to slow.
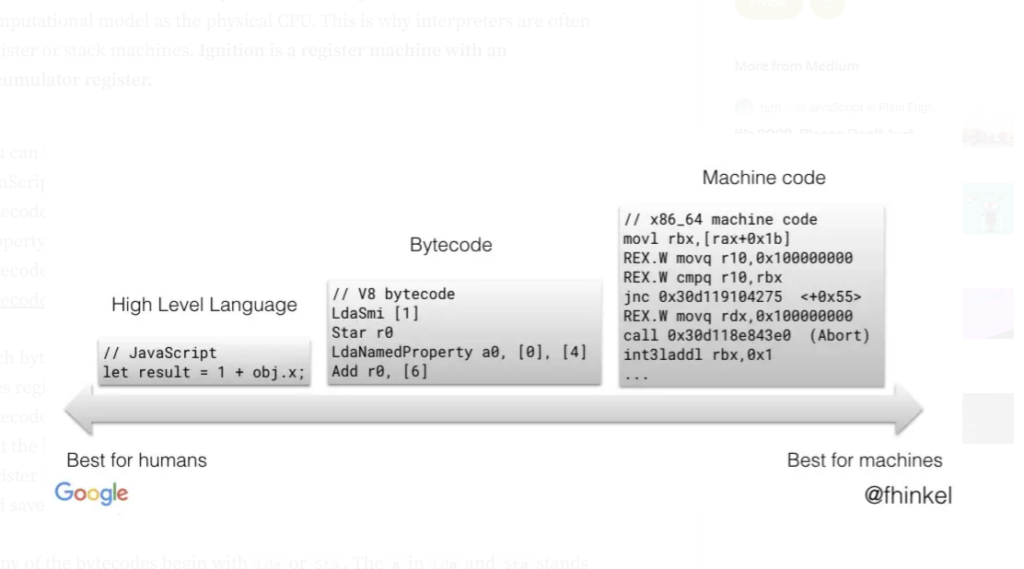
Once the code is interpreted, what’s left is called bytecode. Bytecode is essentially abstracted “machine code”. Interpreting thousands of lines of JavaScript could result in gigabytes of machine code that could overwhelm any browser. Byte code is sent to the compiler before actual being executed.
4. Profiler
The JavaScript profiler simply keeps track of performance and watches for ways to optimize code. You can actually access the profiler via the profiler object but this very rarely done.
5. Compiler
After the interpreter gets done generating byte code, it is sent to the compiler where machine code is generated. Machine code is incredibly difficult to read because it is exact CPU instructions on how the code should be generated.